| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 부스트코스
- github
- jdbc
- mysql
- checkbox
- INSERT
- vue.js
- JSON
- 정보처리산업기사
- java
- 오라클
- vue Carousel
- query
- NoSQL
- egov
- 마스킹
- spring
- Tomcat
- 기출문제
- 구멍가게코딩단
- swipe 배너
- bulkinsert
- MariaDB
- vscode tutorial
- JAXBContext
- jsp
- Ajax
- insertAll
- mybatis
- JQuery
- Today
- Total
개발새발
2. [DB연결 웹 앱] WEB UI 개발 - FE 본문
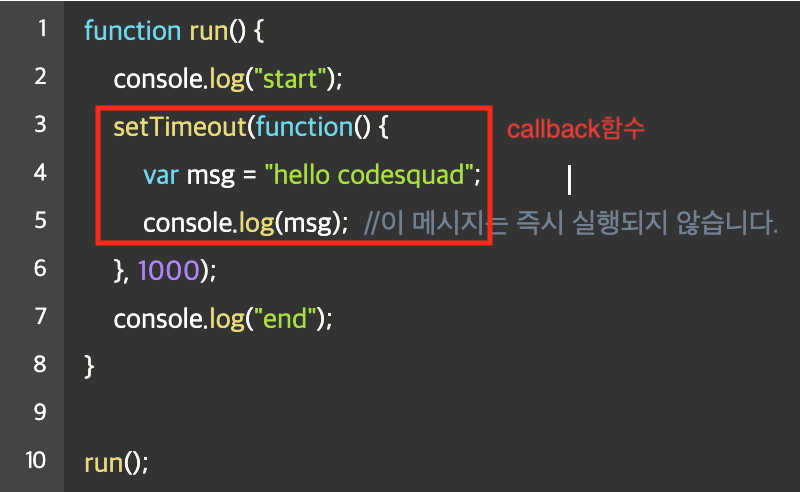
1) window 객체(setTimeout)
: 비동기로 동작되는 함수.
window = 전역객체 (생략가능)
window.setTimeout()
-> setTimeout()
[setTimeout 활용]
호출되는 순서가 희한하다.
인자로 함수를 맏고 있으며, 보통 나중에 실행되는 함수를 콜백함수라고 한다.
자바스크립트는 함수를 인자로 받을 수 있고 함수를 반환할 수도 있음.
스택이 다 비워지고 나서 비동기는 마지막에 실행된다.

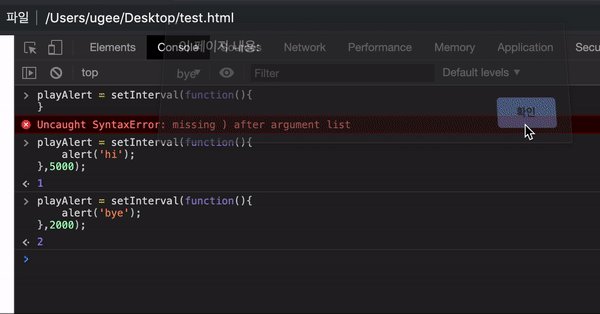
setTimeout = 시간 지연
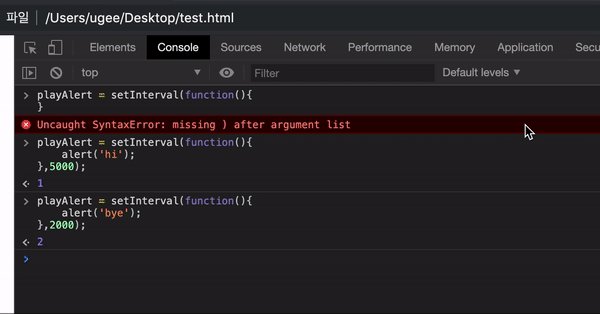
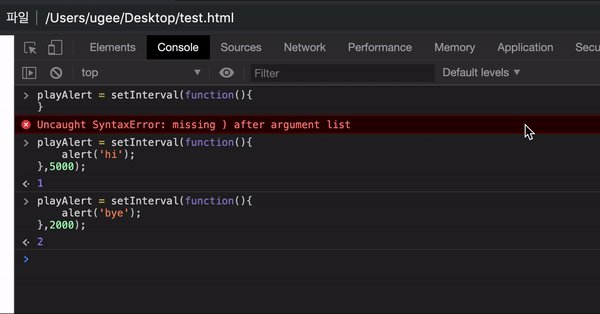
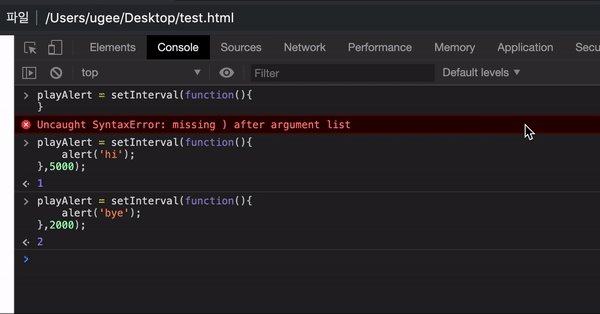
*setInterval= 일정간격 반복

2) DOM(Document Object Model)과 qurerySelector

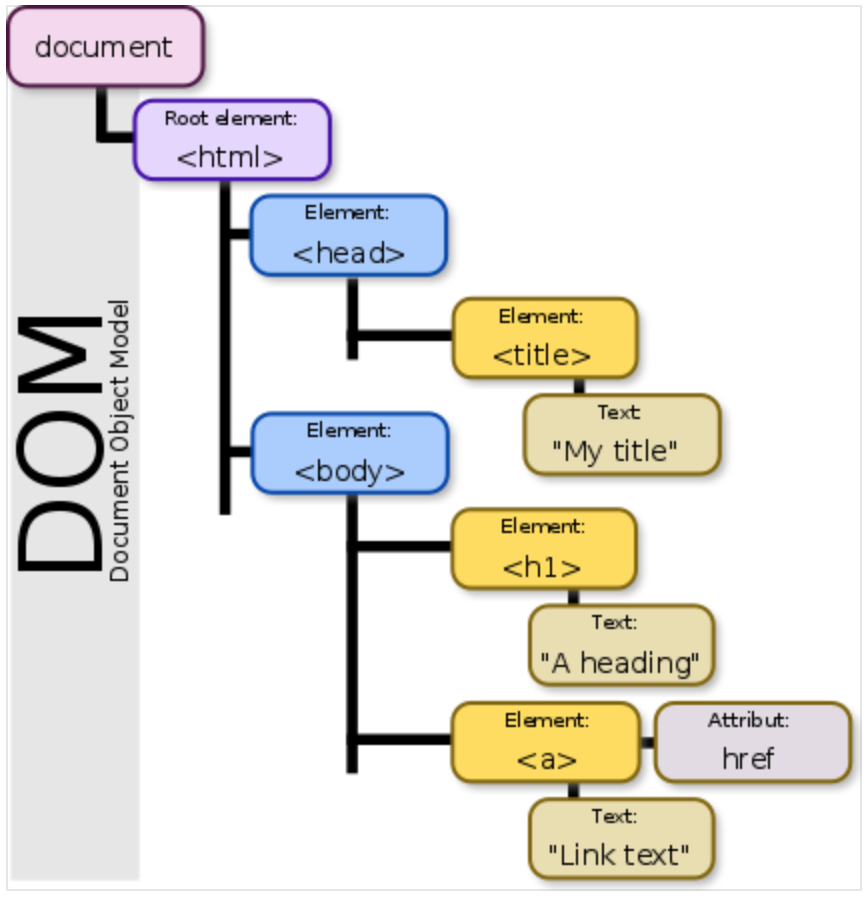
[DOM]
브라우저에서는 HTML코드를 DOM(Document Object Model)이라는 객체형태의 모델로 저장합니다.
그렇게 저장된 정보를 DOM Tree라고 합니다.
결국 HTML element는 Tree 형태로 저장됩니다.
브라우저에서 이러한 DOM Tree를 찾고 조작하는걸 쉽게 도와주는 여러가지 메서드(DOM API)를 제공
1. getElementById() : ID정보를 통해서 찾을 수 있음
2. Element.querySelector() : (DOM을 찾는데 유용하대)CSS 스타일을 결정할 때 사용하던, Selector 문법을 활용해 DOM에 접근
*비슷한 querySelectAll() : 특정 CSS 선택자를 가진 모든 요소를 배열로 가져오는 메서드입니다
3. css selector : querySelector와 querySelectorAll메서드에서 사용
[참고링크] querySelectAll (반복문)
https://www.codingfactory.net/10413
JavaScript / Object / document.querySelectorAll() - 특정 CSS 선택자를 가진 모든 요소 선택하는 메서드
.querySelectorAll() .querySelectorAll()은 특정 CSS 선택자를 가진 모든 요소를 배열로 가져오는 메서드입니다. 문법 document.querySelectorAll( 'selector' ) 1 document.querySelectorAll( 'selector' ) [...]
www.codingfactory.net
3) Browser Event, Event object, Event handler
[Event]
브라우저 이벤트에는 마우스 스크롤, 키보드 입력, 브라우저 사이즈 줄이기 등이 있다.
이벤트를 브라우저가 발생시켜주고 그때 어떤 일을 하라고 등록시켜줄수 있음.
//이벤트 발생했을때 어떤 일을 하고싶으면 대상 엘리먼트를 찾고 어떤 일을 등록하면 됨.
이벤트 정보를 받아서 뭔가 하려면 addEventListener(구, onclick)를 써야함
addEventListener = 엘리먼트 밑에 있는 객체

addEventListener 함수의 두 번째 인자는 함수입니다.
이 함수는 나중에 이벤트가 발생할 때 실행되는 함수로 이벤트핸들러(Event Handler) 또는 이벤트리스너(Event Listener)라고 합니다.
콜백함수는 이벤트가 발생할 때 실행됩니다.
[참고링크] 여러 event type종류
13.2 이벤트 - 이벤트 객체
event 객체 DOM과 관련된 이벤트가 발생하면 관련 정보는 모두 event객체에 저장됩니다. 이벤트 발생 요소, 이벤트 타입, 이벤트 관련 데이터도 저장됩니다. ex) 마우스 이벤트 -> 마우스의 위치정보 포함 등 키..
blog.sonim1.com
4) Ajax통신의 이해
드디어 Ajax 어디서 많이 듣긴했는데 정리를 잘 안해놨었던 Ajax!!!!!
지금까지는 브라우저를 새로고침 없이 데이터를 받는다고 정리하고 있음 (게시판 댓글달기)
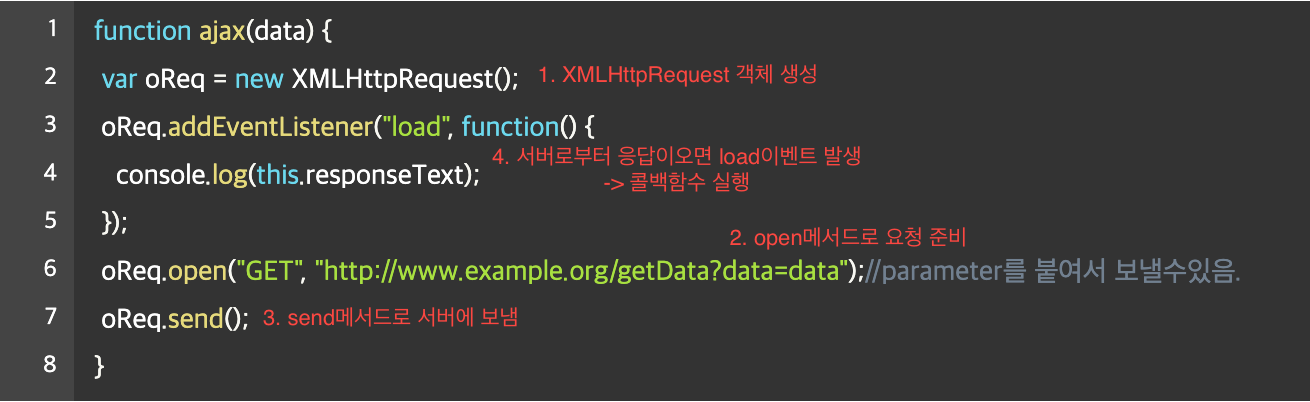
[Ajax (XMLHTTPRequest 통신)] :Asynchronous JavaScript and XML
: 비동기로 서버로부터 데이터를 가져오는 것.
원래는 서버에서 매번 새로운 페이지를 내려주고 그걸 클라이언트가 렌더링 해서 보여줌.
비동기적으로 즉, 화면의 다른 거에 영향 주지 않고 데이터를 서버에서 가지고 오는거
전송하는 방법 : HTTP Request를 사용 하는데 HTTP GET으로 데이터 받아서 HTTP POST로 데이터 전송
[JSON]
표준적인 데이터 포맷을 결정하기 위해 JSON(JavaScript Object Notation)포맷을 사용.
서버에서 만들어준 문자열 포맷, 클라이언트가 해석할수 있는 문자열 포맷이 있어야 함.
옛날에는 XML 방법으로 정의를 했지만 요즘엔 JSON으로 많이 사용.

[참고링크] Ajax 동작방식 + post
Ajax - 웹브라우저 JavaScript
Ajax 웹브라우저는 대단히 정적인 시스템이었다. 내용이 바뀌면 페이지 새로고침을 해서 내용을 새롭게 변경해야 했다. 이것은 웹이 전자 문서를 염두에 두고 고안된 시스템이기 때문에 당연하게 생각 되었다. 그러다 Ajax 개념이 도입되면서 모든 것이 바뀌었다. Ajax는 웹브라우저와 웹서버가 내부적으로 데이터 통신을 하게 된다. 그리고 변경된 결과를 웹페이지에 프로그래밍적으로 반영함으로써 웹페이지의 로딩 없이 서비스를 사용할 수 있게 한다. Ajax는
opentutorials.org
++ CORS?
Cross Origin Resource Sharing의 약자로 도메인 또는 포트가 다른 서버의 자원을 요청하는 매커니즘.
요청할 때는 cross - origin HTTP에 의해 요청된다.
but, 동일 출처 정책(same-origin policy) 때문에 CORS가 발생하면 외부서버에 요청한 데이터를 브라우저에서 보안목적으로 차단함.
따라서, 정상적으로 데이터를 받을 수 없다.
*동일 출처 정책(same-origin policy)
: 불러온문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다. 이것은 잠재적 악성 문서를 격리하여, 공격 경로를 줄이는데 도움이 됩니다.
[참고링크] CORS
CORS에 대한 간단한 고찰
이 포스트에서는 CORS에 대한 이슈에 대해서 다뤄볼려고 합니다. 웹 개발을 하다보면 한번쯤 겪게되는 이슈로 클라이언트와 서버의 오리진이 다를 때 발생하는 이슈입니다. 🤔 CORS? 크로스 도메인? CORS는 Cross Origin Resource Sharing의 약자로 도메인 또는 포트가 다른 서버의 자원을 요청하는 매커니즘을 말합니다. 이...
velog.io
5) JavaScript Debugging
디버깅 : 버그를 잡는 것.
구글 검색창에 '크롬 개발자 도구 자바스크립트 디버깅'을 입력해서 학습해보세요!
'[부스트코스] 웹프로그래밍 > DB 연결 웹 앱' 카테고리의 다른 글
| 6. [DB 연결 웹 앱] JSTL & EL - BE (0) | 2019.11.23 |
|---|---|
| 5. [DB 연결 웹 앱] scope - BE (0) | 2019.11.22 |
| 4. [DB 연결 웹 앱] redirect & forward - BE (0) | 2019.11.21 |
| 3. [DB 연결 웹 앱] JSP - BE (0) | 2019.11.21 |
| 1. [DB 연결 웹 앱] JavaScript - FE (0) | 2019.11.21 |




