| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구멍가게코딩단
- 부스트코스
- swipe 배너
- query
- vue Carousel
- NoSQL
- 기출문제
- egov
- Tomcat
- vscode tutorial
- 마스킹
- jsp
- 정보처리산업기사
- jdbc
- mysql
- insertAll
- java
- bulkinsert
- vue.js
- MariaDB
- JQuery
- 오라클
- INSERT
- Ajax
- JAXBContext
- spring
- JSON
- github
- mybatis
- checkbox
- Today
- Total
개발새발
[Vue CLI] 01. 설치 및 세팅 본문
vue cli로 개발환경 세팅
vue.js 개발환경을 구축하기 위해서는 node.js를 사용해야 한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 끝난 후 터미널에서
node -v
명령어를 치면 버전을 확인할 수 있다.
vue cli 홈페이지에서 설치할 수 있는 명령어를 터미널에 입력해주면 설치가 시작된다
(에러가 난다면 관리자 권한으로 실행 ex. sudo npm install -g @vue/cli )

cli.vuejs.org/guide/installation.html
Installation | Vue CLI
Installation Warning regarding Previous Versions The package name changed from vue-cli to @vue/cli. If you have the previous vue-cli (1.x or 2.x) package installed globally, you need to uninstall it first with npm uninstall vue-cli -g or yarn global remove
cli.vuejs.org
설치가 끝났다면 vue -version으로 버전 확인할 수 있다.
vue 프로젝트 생성
: vue cli는 개발환경을 빠르게 세팅할 수 있도록 도와주는 툴
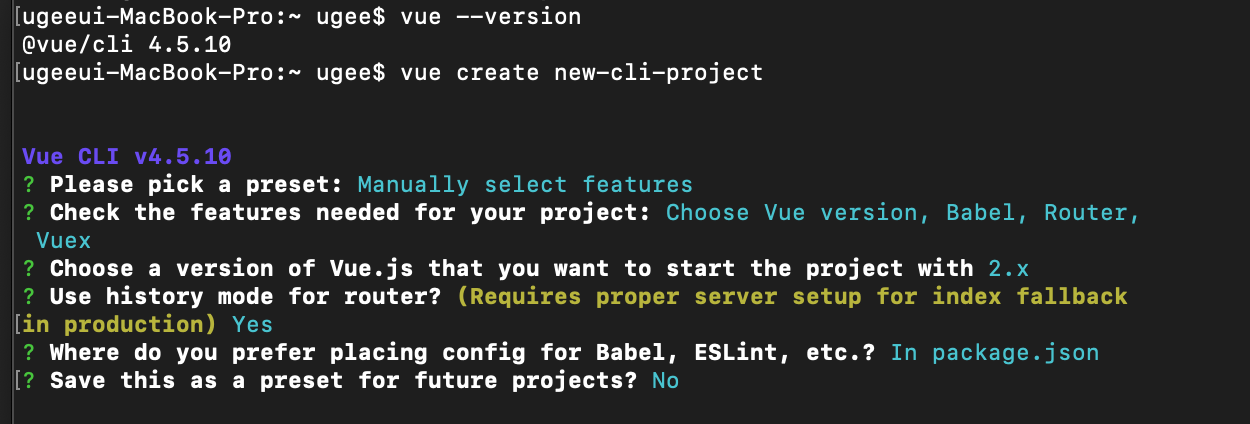
1. vue create (프로젝트 명) 입력
2. Manually select features 선택 (개발환경의 detail 한 부분들을 선택할 수 있음)
ex) Router, VueX 선택하고 Linter/Formatter 선택 해제 ( space로 선택하고 다음으로 넘어갈 땐 enter)
3. Use history mode for router? YES!!!!!
4. In package.json 선택
5. Save this a preset for future projects? NO.
(개발환경을 저장해두면 세팅을 불러와서 빠르게 시작할 수 있음)

여기까지 해주면 프로젝트 생성 완료.
생성된 프로젝트 확인
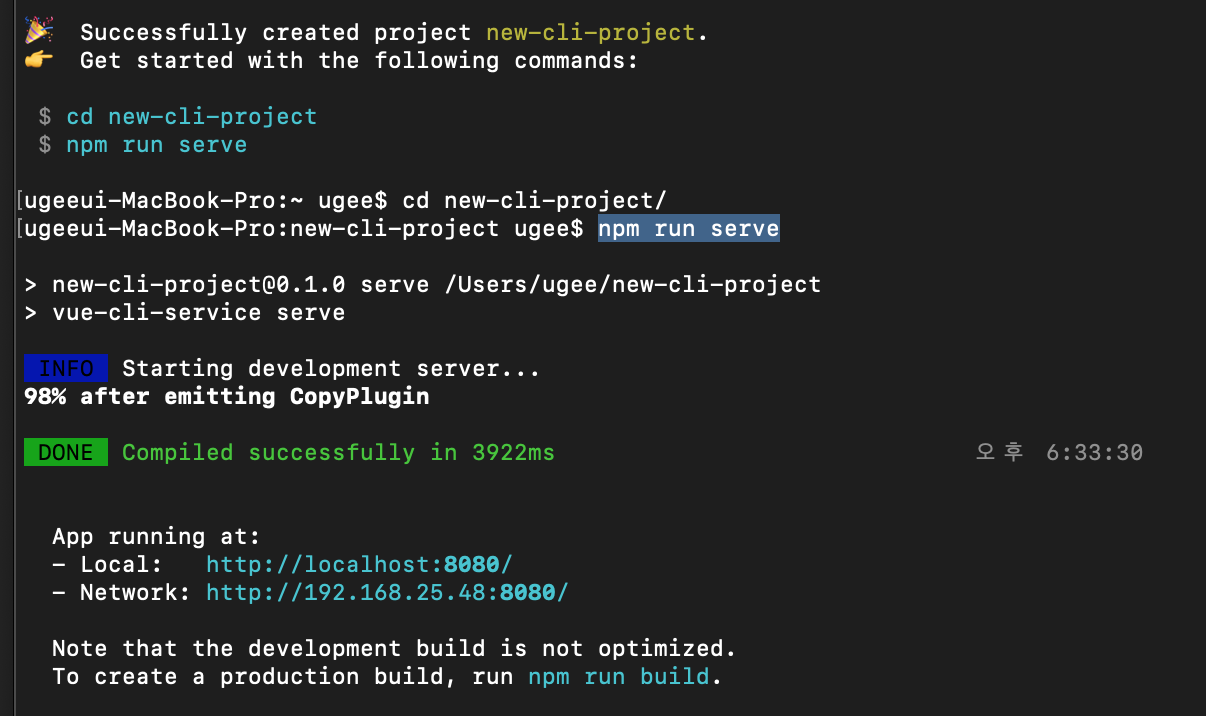
cd new-cli-project/ 명령어를 입력하고 생성한 폴더로 들어간 후
npm run serve 명령어를 입력하면 localhost:8080 port에 run 되고 있다고 확인할 수 있다.

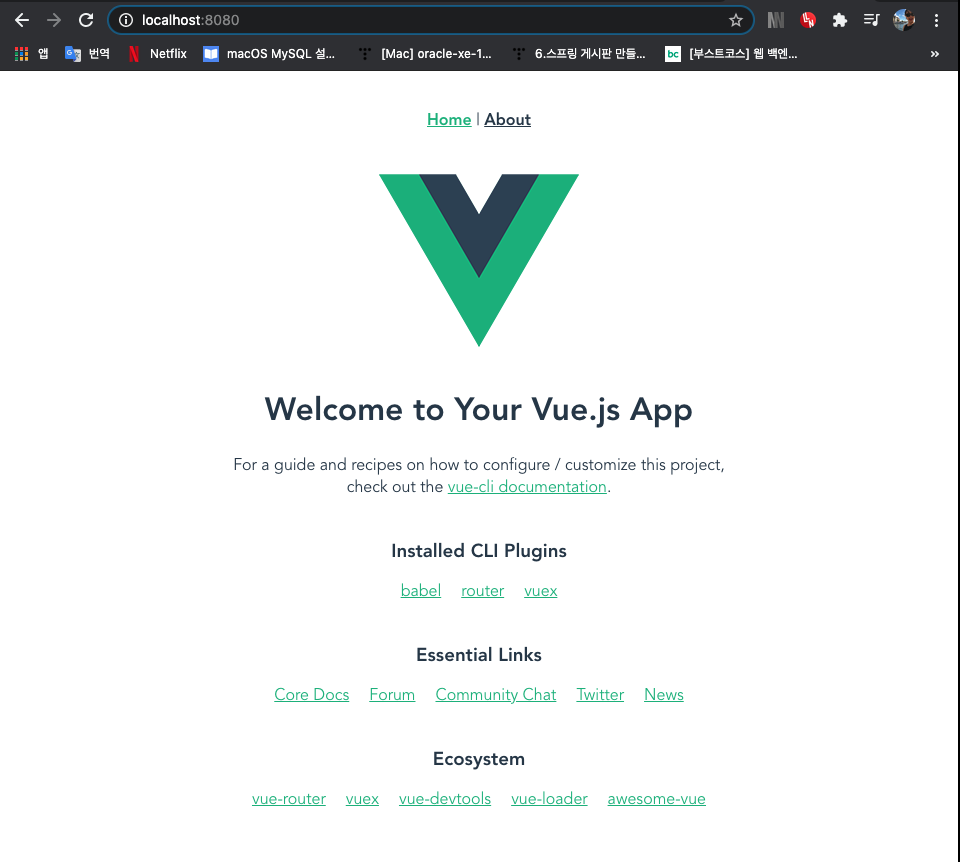
프로젝트가 성공적으로 생성되고 실행되었다면 다음과 같은 화면을 볼 수있다.

'Web Programming > vue.js' 카테고리의 다른 글
| [vsCode] vue.js로 만든 todoList (0) | 2021.01.20 |
|---|---|
| [Vue CLI] 05. Vue 부모-자식간의 데이터 전달 Props (0) | 2021.01.12 |
| [Vue CLI] 04. 컴포넌트의 생성 및 사용 (0) | 2021.01.12 |
| [Vue CLI] 03. VueFile (0) | 2021.01.12 |
| [Vue CLI] 02. 프로젝트 생성 및 plugins(feat.vuetify) (0) | 2021.01.12 |




