| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- github
- vue.js
- insertAll
- JSON
- INSERT
- bulkinsert
- 마스킹
- spring
- java
- swipe 배너
- NoSQL
- mybatis
- jdbc
- mysql
- jsp
- 기출문제
- Ajax
- JAXBContext
- 정보처리산업기사
- 구멍가게코딩단
- vscode tutorial
- egov
- vue Carousel
- 부스트코스
- 오라클
- JQuery
- query
- checkbox
- Tomcat
- MariaDB
- Today
- Total
개발새발
[Vue CLI] 04. 컴포넌트의 생성 및 사용 본문
첫번째 방법
: 하나의 파일을 다른 하나의 파일에서 불러오는 형태.
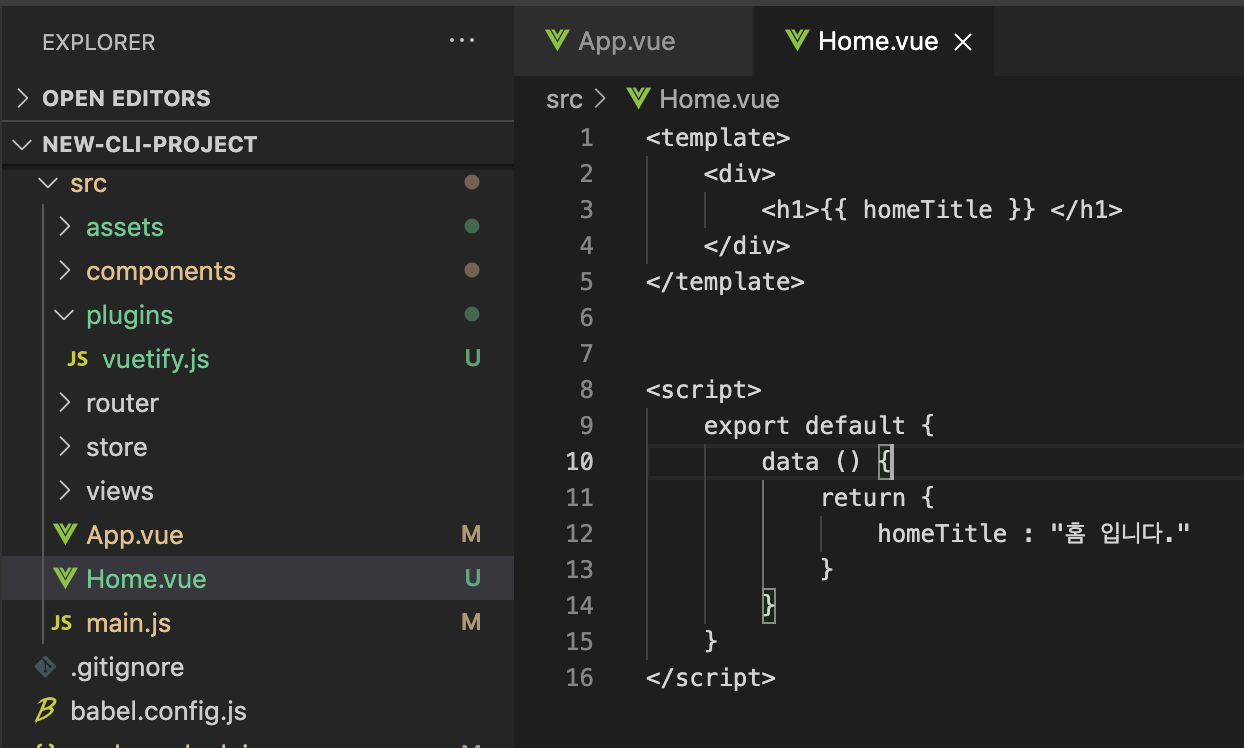
App.vue가 있는 위치 동일하게 Home.vue 파일을 만든다.

대략 이렇게 코드가 있다고 한다면 "홈 입니다."를 App.vue 화면에서 불러올 수있도록 component를 생성해준다.
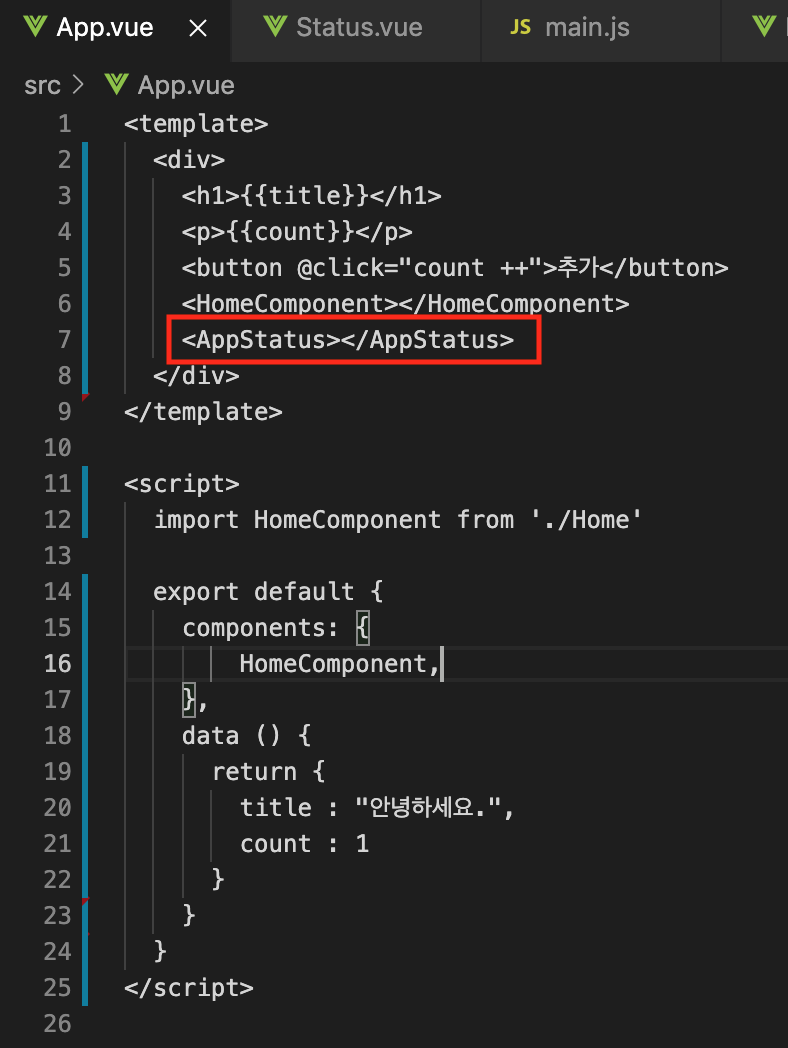
App.vue파일에서는 script부분에 ./Home.vue파일을 HomeComponent라는 이름을 만들어서 import해온다.
그리고 export default에서 componets로 HomeComponent를 추가한 뒤
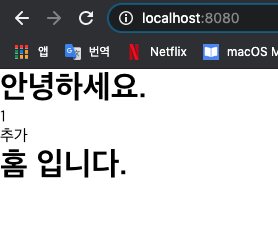
template 부분에서 import 해온 이름으로 태그를 써주면 Home.vue에서 만들었던 homeTitle을 불러올 수있다.


두번째 방법
: 전체에서 하나의 파일을 불러오는 즉, 전역에서 컴포넌트를 사용할 수있도록 선언해 주는 방법
App.vue와 같은 위치에 컴포넌트로 사용할 파일을 만들어준다.
Status.vue

그런다음 컴포넌트를 전역에서 쓸 수있도록 main.js에 import 시켜준다.

Status.vue 파일을 StatusComponents라는 이름으로 import해 온 다음
component를 만들어줄건데 이름은 AppStatus 할거고 StatusComponents로 가져온 파일을 쓸거다라고 정의해준다.
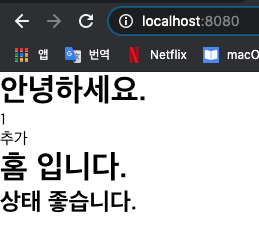
화면에서 보여줄 파일에서 AppStatus 태그만 추가해주면 끝.


www.youtube.com/watch?v=ybFZK1-01zk&list=PLZzSdj89sCN0sLqrTKf2m7lXe_93C19UG&index=4
'Web Programming > vue.js' 카테고리의 다른 글
| [vsCode] vue.js로 만든 todoList (0) | 2021.01.20 |
|---|---|
| [Vue CLI] 05. Vue 부모-자식간의 데이터 전달 Props (0) | 2021.01.12 |
| [Vue CLI] 03. VueFile (0) | 2021.01.12 |
| [Vue CLI] 02. 프로젝트 생성 및 plugins(feat.vuetify) (0) | 2021.01.12 |
| [Vue CLI] 01. 설치 및 세팅 (0) | 2021.01.12 |



