| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- java
- swipe 배너
- vscode tutorial
- MariaDB
- egov
- 오라클
- JSON
- checkbox
- JAXBContext
- jdbc
- vue.js
- jsp
- JQuery
- vue Carousel
- NoSQL
- Ajax
- 부스트코스
- INSERT
- spring
- insertAll
- Tomcat
- mybatis
- 기출문제
- query
- 마스킹
- 정보처리산업기사
- 구멍가게코딩단
- bulkinsert
- mysql
- github
- Today
- Total
목록
728x90
반응형
분류 전체보기 (97)
개발새발
github.com/Eugene0719/todoList Eugene0719/todoList [vsCode] vue.js를 사용한 todoList. Contribute to Eugene0719/todoList development by creating an account on GitHub. github.com
 [Vue CLI] 05. Vue 부모-자식간의 데이터 전달 Props
[Vue CLI] 05. Vue 부모-자식간의 데이터 전달 Props
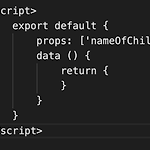
User.vue라는 파일을 부모라고 하고 UserDetail.vue라는 파일을 자식이라고 한다면 User.vue파일에서 버튼을 클릭했을 때 변수 name이라는 값을 change 시키는 메서드가 있다면 자식인 UserDetail에서의 변수 name은 값이 변하지 않는다. User.vue 파일에서 변수 name에 대한 메서드(정보)를 UserDetail에 전달해 준다면 값이 함께 변할 것이다. 부모가 가지고 있는 데이터를 자식 컴포넌트에게 전달해주는 것 이것을 Props라고 한다. : name의 정보를 너(UserDetail)한테 줄게라고 부모 컴포넌트가 자식 컴포넌트에게 말해줌. 왼쪽(nameOfChild)이 자식에게 선언되는 Props의 변수명. 오른쪽(name)이 그 변수명에 어떤 값을 넣어줄 거냐에 ..
 [Vue CLI] 04. 컴포넌트의 생성 및 사용
[Vue CLI] 04. 컴포넌트의 생성 및 사용
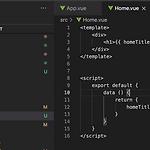
첫번째 방법 : 하나의 파일을 다른 하나의 파일에서 불러오는 형태. App.vue가 있는 위치 동일하게 Home.vue 파일을 만든다. 대략 이렇게 코드가 있다고 한다면 "홈 입니다."를 App.vue 화면에서 불러올 수있도록 component를 생성해준다. App.vue파일에서는 script부분에 ./Home.vue파일을 HomeComponent라는 이름을 만들어서 import해온다. 그리고 export default에서 componets로 HomeComponent를 추가한 뒤 template 부분에서 import 해온 이름으로 태그를 써주면 Home.vue에서 만들었던 homeTitle을 불러올 수있다. 두번째 방법 : 전체에서 하나의 파일을 불러오는 즉, 전역에서 컴포넌트를 사용할 수있도록 선언해 ..
 [Vue CLI] 03. VueFile
[Vue CLI] 03. VueFile
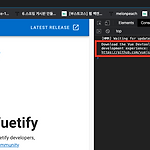
Download the Vue Devtools extension for a better development experience : 더 나은 개발 경험을 위해 Vue Devtools 확장을 다운로드하십시오. 실제 배포를 위해서는 npm run build 명령어를 입력해줘야 한다. build가 완료되면 dist라는 폴더가 생성된다. App.vue 파일에서 코드를 작성해주면 화면에서 볼 수 있음.
 [Vue CLI] 02. 프로젝트 생성 및 plugins(feat.vuetify)
[Vue CLI] 02. 프로젝트 생성 및 plugins(feat.vuetify)
Vue CLI를 통해 생성된 프로젝트가 어떤 폴더 구조로 되어있고 2.0과 달리 3.0에는 어떠한 기능들이 추가되었는지 알아보고 그중에 vuetify라는 새로운 플러그인을 설치해서 사용하는 방법을 알아보도록 한다. node_modules : 여러가지 부품들을 가지고 자동차를 조립한다면 그 부품들을 모아두는 곳. 2.0 버전에서는 npm install이라는 명령어를 통해 node module들을 설치해줘야 하지만 3.0부터는 node_modules가 프로젝트 생성하는 순간 생성된다. 그리고 npm run dev라는 명령어로 프로젝트를 실행시켰지만 npm serve라는 명령으로 실행 가능. package.json : node_modules 폴더 안에 있는 것들 중 어떤 것을 설치되어야 하는지 내역을 적어두는..
 [Vue CLI] 01. 설치 및 세팅
[Vue CLI] 01. 설치 및 세팅
vue cli로 개발환경 세팅 vue.js 개발환경을 구축하기 위해서는 node.js를 사용해야 한다. nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 설치가 끝난 후 터미널에서 node -v 명령어를 치면 버전을 확인할 수 있다. vue cli 홈페이지에서 설치할 수 있는 명령어를 터미널에 입력해주면 설치가 시작된다 (에러가 난다면 관리자 권한으로 실행 ex. sudo npm install -g @vue/cli ) cli.vuejs.org/guide/installation.html Installation | Vue CLI Installation Warning r..
form 태그로 submit을 할때 vo에 있는 필드 타입이 int형일 경우 공백 값으로 submit을 하면 400에러 발생 : 정확하진 않지만 submit을 할 때 int타입의 필드를 disabled처리 해주니까 정상동작되었다. (submit 두 개중 하나는 int형의 필드를 넘길 필요가 없었음) $("#atchNo").attr('disabled', true);
WITH xlsx(seq, id) AS ( SELECT 1 , '한국' UNION ALL SELECT 1 , '호주' UNION ALL SELECT 2 , '스페인' UNION ALL SELECT 3 , '영국' UNION ALL SELECT 4 , '러시아' UNION ALL SELECT 5 , '핀란드' ) SELECT distinct a.PARTS_AMT, PARTS_CD FROM svc_prd_PARTS a INNER JOIN xlsx b ON a.PARTS_cd = b.id ORDER BY b.seq ;
